RUX
Rethink User eXperience
Dans le cadre du projet Rethink User eXperience (RUX), chaque élève en Design Web Transmédia à la HEAJ a réalisé un projet basé sur le site des Beaux-Arts de Mons (BAM) dans le but de repenser une expérience utilisateur afin de la rendre optimale par la création d’une fonctionnalité.
Décortiquer, tester
Le BAM, quésaco ?
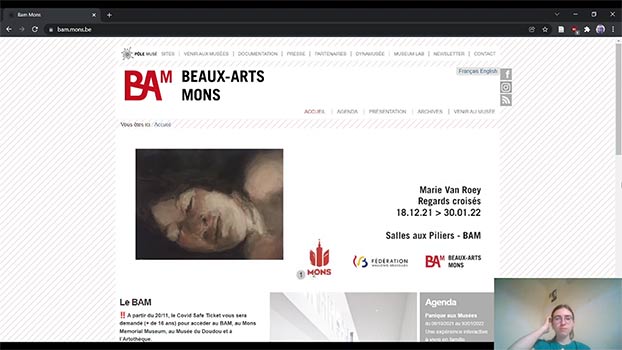
Le site du BAM propose diverses expositions temporaires et permanentes. Via celui-ci, il est possible d’obtenir des informations au sujet d’une éventuelle visite ou d’une réservation de salle afin d’exposer soi-même. Son but est principalement informatif, on peut y retrouver l’historique du musée ainsi que les archives des années précédentes.
Par où commencer ?
La première étape du processus de l’analyse fut d’observer le site dans sa globalité afin d’en comprendre les subtilités et les problèmes. Une fois ces hypothèses initiales formulées, j’ai pu m’y pencher et préparer le test utilisateur que je m’apprêtais à faire passer à mes proches afin de confirmer, compléter ou réfuter mes théories.
En étudiant les deux tests utilisateurs réalisés il devient évident que le site BAM présente des problèmes majeurs dans la recherche d’informations et la navigation. Il contient notamment une mauvaise hiérarchie ainsi que des problèmes de lisibilité et de contraste. Les utilisateurs rencontrent des difficultés quant à l’ergonomie du site et à ses fonctionnalités, les poussant parfois à l'abandon de la tâche en cours.

Ciblage de l’objectif
Choix d’une direction
Vote à la majorité
Avec la classe au complet, nous avons réalisé un inventaire de contenu du site afin de procéder à des suggestions de fonctionnalités pertinentes. Par le biais d’un vote, quatre top tasks ont été retenues :
- Réserver un ticket
- Contacter le musée / un membre de l’équipe
- Découvrir un artiste / une exposition
- Organiser votre visite
Sélection par groupes
Ensuite, par groupes de quatre, nous avons sélectionné une top task, à savoir « Organiser votre visite » dans le nôtre. Le but de celle-ci serait d'aider l’utilisateur à planifier sa visite en lui soumettant les informations nécessaires, notamment les horaires, les dates d’expositions temporaires et permanentes, les moyens d’accès, les conditions d’entrée, et les prix.
Notre équipe
Interroger les utilisateurs
Que faire ?
Bien que nous eussions des idées de ce qu’adviendraient nos fonctionnalités, notre manière de penser n’était que subjective, dépourvue de base concrète et solide. Avec comme objectif de remédier à ce problème, toujours à quatre, nous nous sommes penchés sur la rédaction une interview à faire passer à notre entourage afin d’engranger des données relatives à notre problématique.

Préoccupations principales
Les questions portaient principalement sur l’organisation d’une journée classique en sortie culturelle. Ce qui préoccupe le plus les utilisateurs de sites d’événements est la gestion du temps et des transports, particulièrement lorsqu’ils viennent en groupe, ce qui est très souvent le cas. Dans le cas des musées, ils ont plus tendance à réserver leurs tickets en ligne en avance. Une bonne hiérarchie des informations et des visuels clairs sont plus attirants que des paragraphes de texte. La gratuité est un argument de poids, des expositions gratuites mises en avant pourraient encourager la venue de plus de visiteurs.

Étude de la concurrence
L'audit
En analysant les sites de lieux culturels, j’ai cherché des fonctionnalités intéressantes pour la top task « Organiser votre visite ». J’en ai trouvé concernant l’accès à l’événement, mais aussi des agendas interactifs, des conseils de parcours, et d’autres encore. Cependant, ce qui a retenu mon attention était le plan des alentours et les suggestions d’activités complémentaires.
Disneyland Paris

Pour
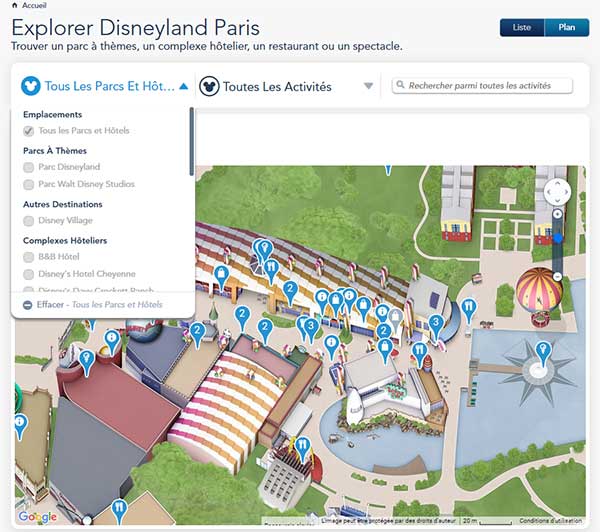
Le site de Disneyland Paris propose un plan interactif des lieux pour ses visiteurs. On peut y trouver une liste d’hôtels et de parcs à cocher, ainsi qu’une liste d’activités. L’utilisation d’icônes à côté de celles-ci rend le tout facile d’utilisation et visuellement parlant. En maintenant le clic appuyé sur la carte, il est possible de se déplacer et de zoomer afin de la parcourir. La box qui apparaît au clic avec le nom de l’endroit et une flèche afin d’en savoir plus est une fonction essentielle qui permet en un rien de temps d’avoir les informations relatives à l’endroit.
Contre
Les bulles avec des nombres lorsque l’on ne zoome pas ne sont pas spécialement claires, y ajouter quelques symboles pour dire les types d’établissements qui s’y trouvent aurait été un plus.
Warner Bros Studio Tour


Pour
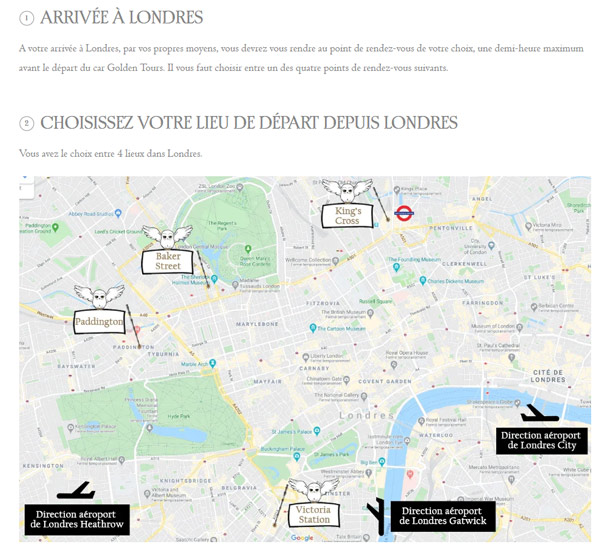
Le site procède par étapes, en commençant par indiquer des lieux de départ dans Londres pour faire le trajet jusqu’aux studios. Une fois le départ choisi par l’utilisateur, il propose des heures d’arrivée au studio et calcule l’heure de départ et le temps de visite, ainsi que l’heure de retour. Il met également en avant différents points de restauration sur place.
Contre
Il y a une double flèche sur le menu déroulant proposant l’heure d’arrivée au studio. Les informations sur la restauration sont en bas de la page d’organisation de la visite, qui n’est pas le premier endroit où l’on aurait pensé chercher.
Château de Versailles

Pour
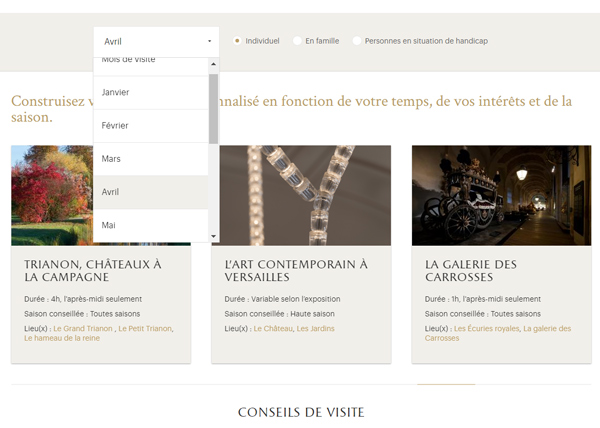
Le site du château de Versailles propose un slider avec différentes activités, en mettant en avant leur durée, la saison conseillée pour les faire et les lieux parcourus. Il met également à disposition un choix de mois de visite dans un menu drop-down, ainsi que la possibilité d’indiquer s’il s’agit d’une visite seul, en famille, ou avec une personne à mobilité réduite afin de proposer les meilleurs parcours. Une barre d’état sous le slider permet de savoir où l’on se trouve par rapport au défilement d’images.
Contre
On n’a pas de vue d’ensemble de toutes les activités en un coup d'œil, on est obligé de parcourir la liste à travers des clics sur des flèches qui ne sont pas aussi rapides qu’un scroll.
Après une consultation dans notre groupe, nous avons ajouté une carte des alentours avec les différentes activités à effectuer autour du musée comme fonctionnalité potentielle à développer par la suite.
Concrétisation
Premiers jets
Croquis initiaux
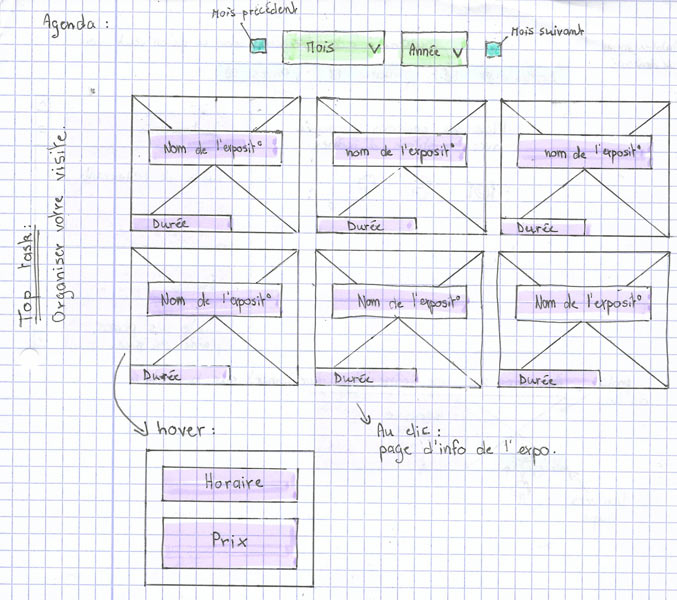
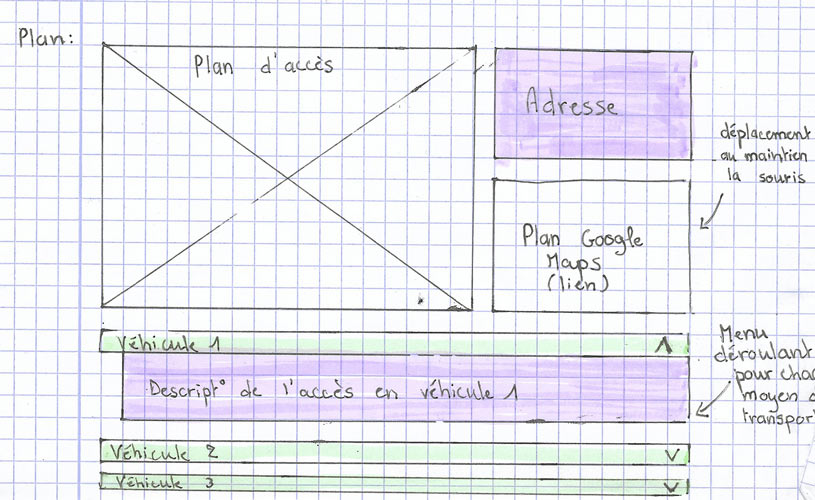
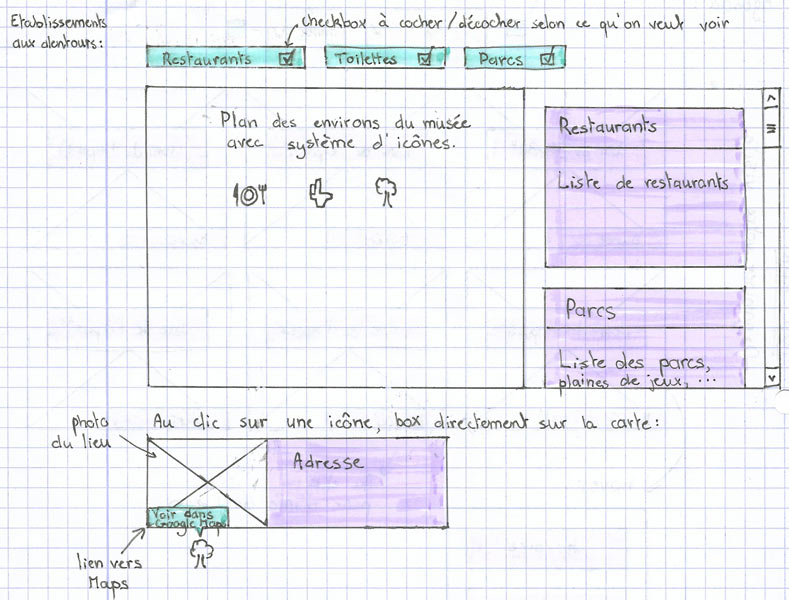
Afin de choisir la fonctionnalité sur laquelle j’allais travailler, j’en ai sélectionné trois desquelles j’ai réalisé des premiers croquis dans le but de montrer leur fonctionnement. J’ai alors pensé à un calendrier, un plan d’accès, et une carte des établissements aux alentours. Après réflexion, j’ai choisi de rester sur cette dernière option, qui était celle qui m’inspirait le plus.
User Journey
Étape par étape
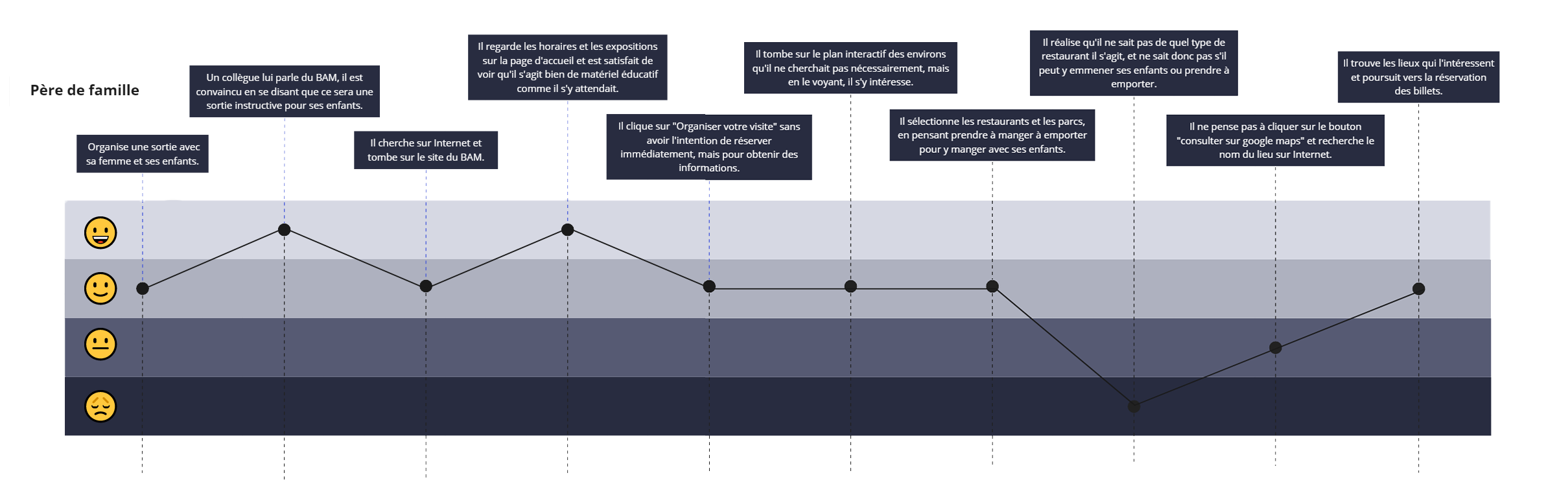
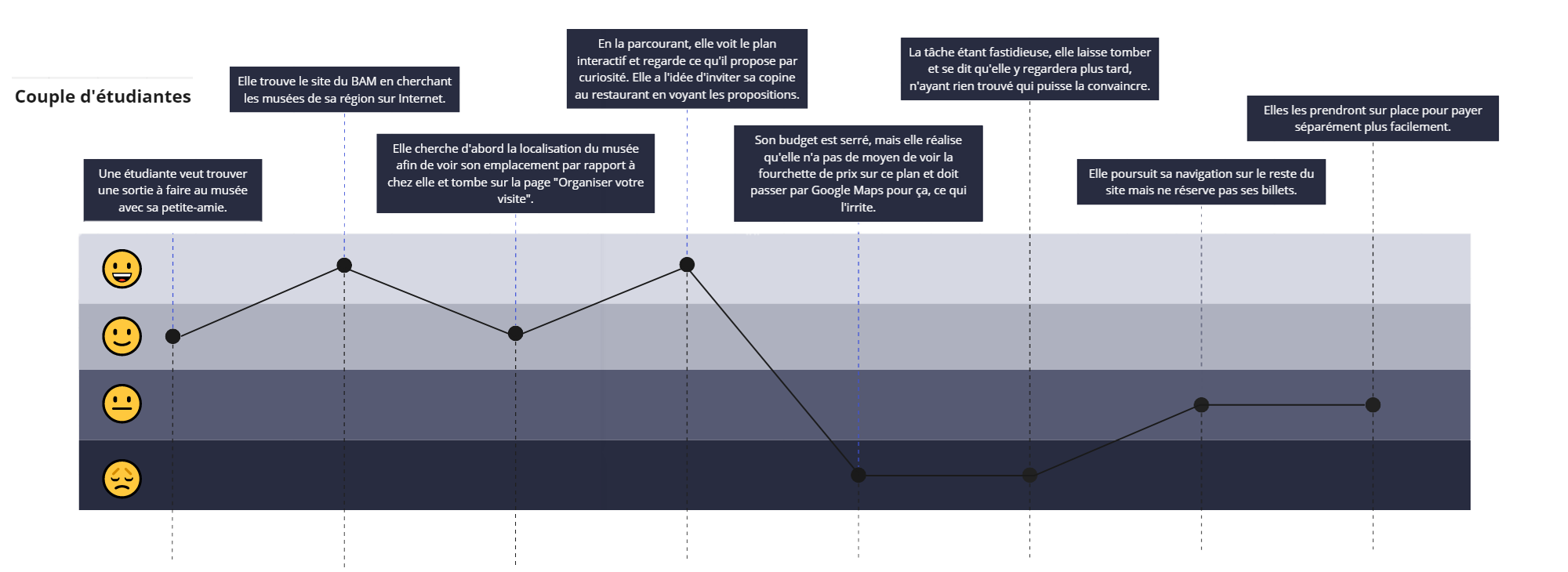
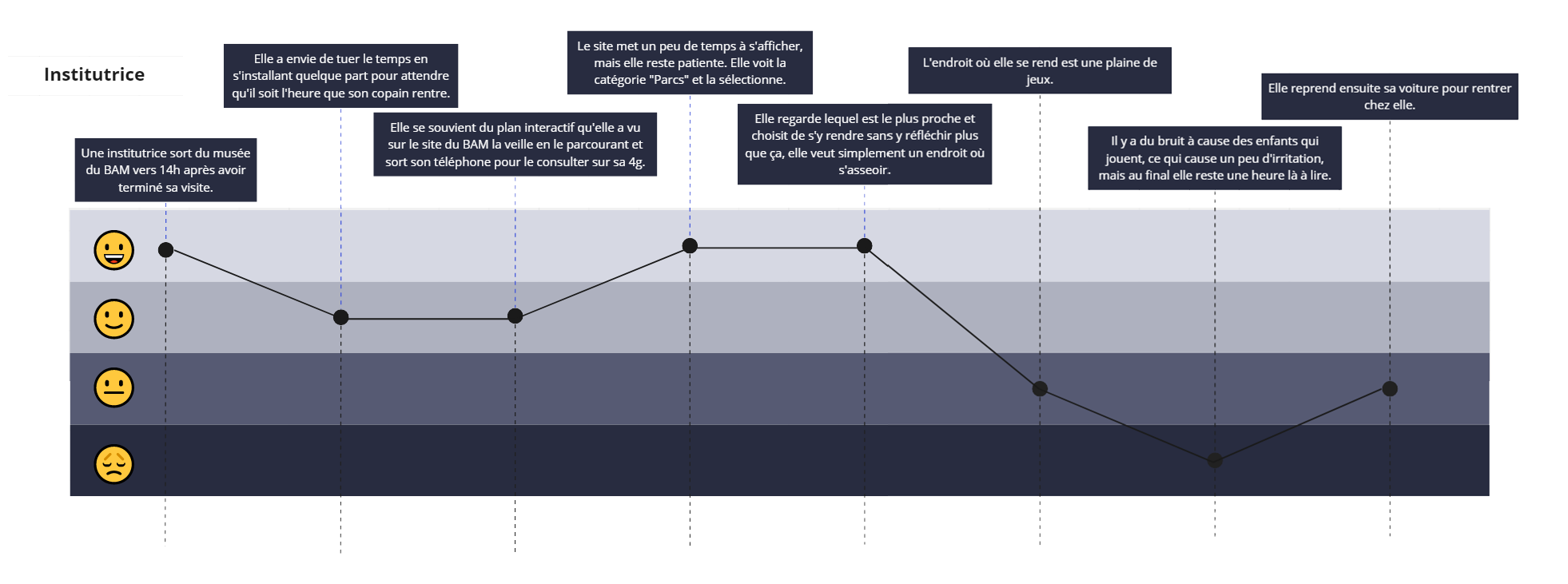
Mon premier croquis n’était pas suffisant — afin de souligner ses problèmes éventuels, il était nécessaire que je le soumette à des scénarios variés. J’ai pensé à utiliser des personas, mais j’ai jugé ceux-ci trop stéréotypés et spécifiques : au fond, ils ne représentent personne et diminuent l’idée qu’un être humain est un individu avant d’être un nombre. C’est la raison pour laquelle j’ai choisi la User Journey comme méthode d’approche.



Améliorations
Le premier croquis papier manquait de détails et d'informations pour les futurs visiteurs, car une personne seule ne l'utilisera pas de la même manière qu'une famille par exemple. Afin d'aider à la gestion des finances des utilisateurs, il serait intéressant d'ajouter une indication sur la fourchette de prix des restaurants. Concernant ceux-ci, une information sur la possibilité ou non d'emporter serait un plus. Au sujet des parcs, le point souligné serait de préciser s'il s'agit ou non d'une aire de jeux pour les enfants. Au vu des situations imaginées, l'indication des lieux où se trouvent les toilettes ne semble pas nécessaire, celles-ci seraient probablement fléchées au sein du musée et recherchées sans utiliser de site Internet.

En interrogeant mon entourage au sujet des activités qu’ils seraient susceptibles d’effectuer autour d’une sortie au musée, j’ai réalisé que les bars étaient une option fréquemment retenue chez les jeunes. Mes premières idées, c’est-à-dire les restaurants, les parcs et les plaines de jeux, ont également été évoquées, me confirmant leur intérêt. Concernant les arrêts de bus, ils ne remplissaient pas la fonction d’établissement et contrastaient un peu trop avec le reste des éléments, je les ai donc enlevés.
Création de la fonctionnalité
Prototype papier
Croquis initiaux
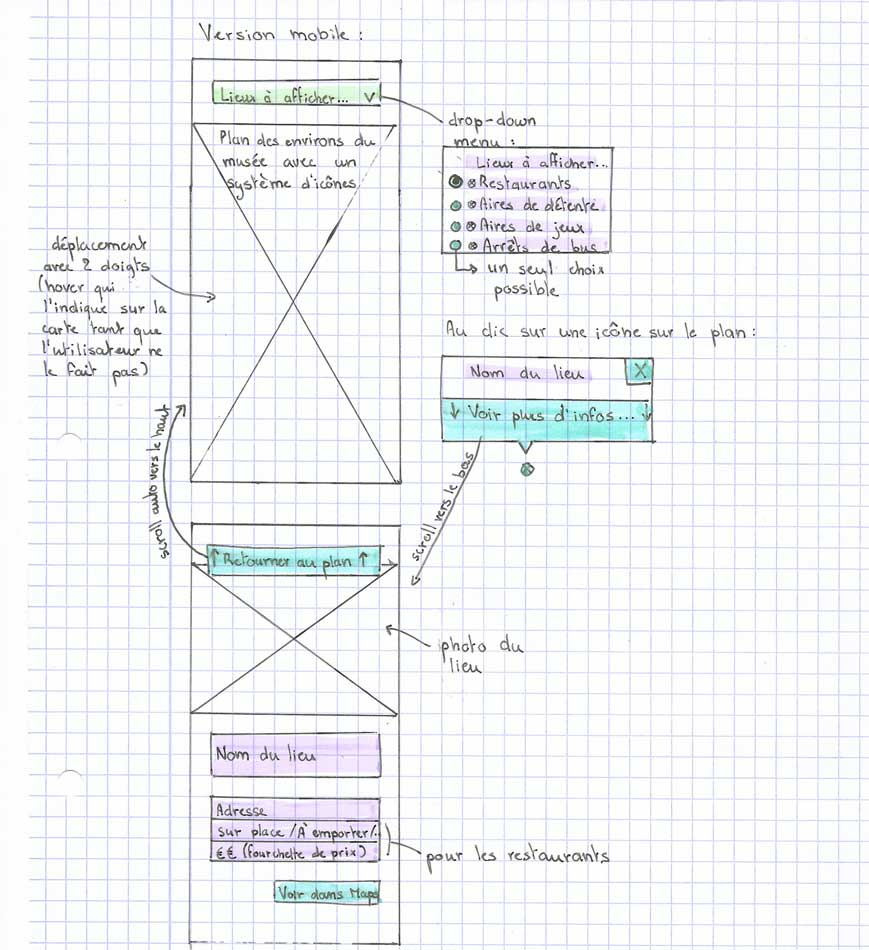
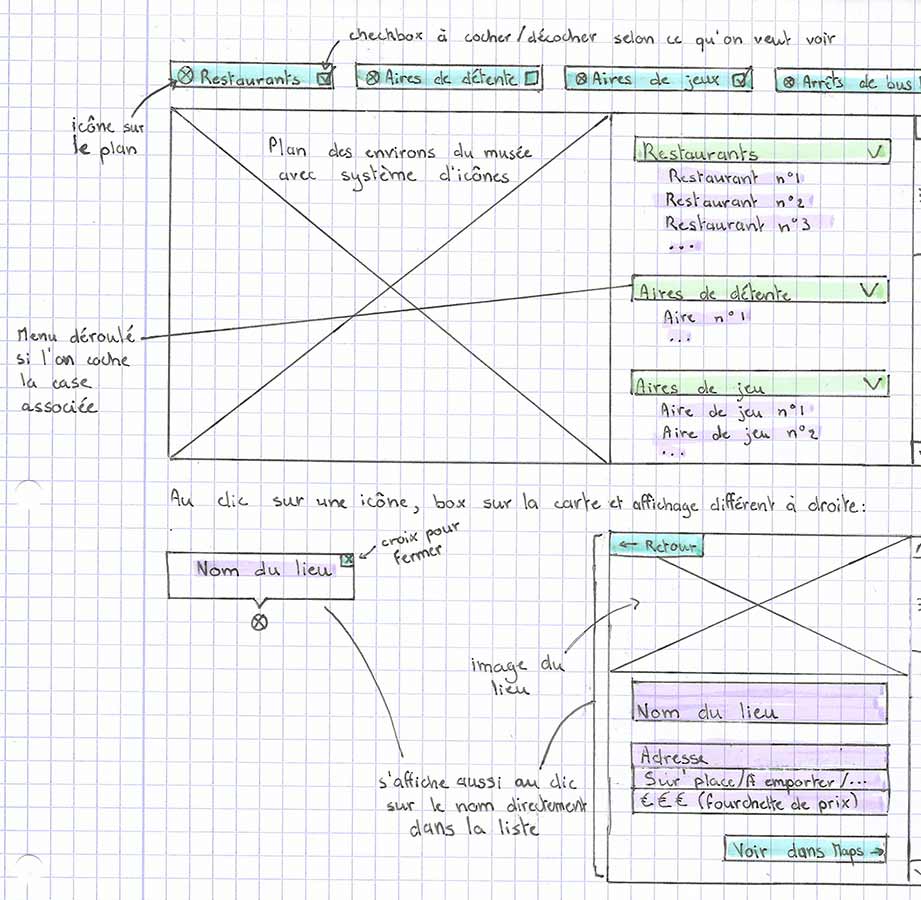
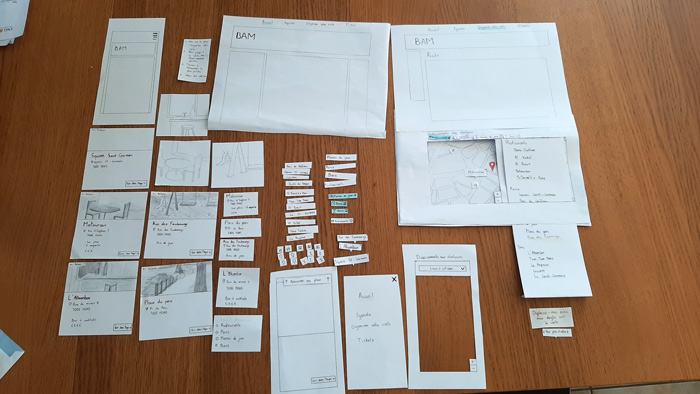
Une fois les croquis peaufinés, il était temps de procéder à des essais concrets. Pour ce faire, j’ai réalisé des prototypes papiers simulant une interface qui présente ma fonctionnalité sur un ordinateur et sur un téléphone. Je les ai fait tester à des membres de ma famille et en ai tiré quelques points à améliorer.

Test utilisateur desktop et mobile
Améliorations
- Il n’y a pas d’option pour afficher tous les lieux disponibles sur mobile.
- Les lieux sont souvent désactivés alors que l’utilisateur veut les activer.
- Il était difficile de savoir à vue d'œil quel établissement était le plus proche du musée.
- Un utilisateur a cherché à cliquer sur le nom du lieu et nom sur « Voir plus d’infos ».
- Les personnes interrogées cherchaient à afficher soit tous les types de lieux, soit uniquement un spécifique.
- Il était gênant que les détails viennent cacher la liste au clic sur chaque icône si l’utilisateur est indécis.
- La liste de lieux n’était pas beaucoup utilisée.
Prototype final sur Adobe XD
Des itérations, encore et encore
Les solutions trouvées par rapport à mes notes étaient les suivantes.
Sur mobile
- J’ai ajouté une option pour voir tous les lieux disponibles sur la carte dans le menu déroulant.
- J’ai combiné le bouton « Voir plus d’infos » au nom du lieu.
Sur desktop
- Pour faciliter la navigation, j’ai fait en sorte d’ajouter un bouton pour afficher tous les lieux, et un pour chaque lieu qui n’affiche que celui-là et désactive les autres.
- Il était gênant que les détails viennent cacher la liste au clic sur chaque icône si l’utilisateur est indécis. J’ai donc fait en sorte qu’un clic de plus soit nécessaire pour afficher les détails.
- La liste de lieu n’était pas beaucoup utilisée — je lui ai ajouté un intérêt en triant les lieux par distance par rapport au BAM.
- J’ai fait en sorte qu’un clic de plus soit nécessaire pour afficher les détails afin de permettre un simple coup d'œil au nom des lieux sans gêner l’utilisateur.
- J’ai ajouté un intérêt à la liste à droite en triant les lieux par distance par rapport au BAM.
- J’ai fait en sorte que les lieux qui ne sont pas nécessaires ne s’affichent pas dans la liste à droite lorsque l’utilisateur filtre pour voir uniquement un certain type d’endroits.
Test utilisateur desktop et mobile
Améliorations finales
Suite à des remarques pertinentes concernant l'UI de mon projet, j'ai revisité les couleurs et quelques éléments de mon interface afin de lui donner une identité plus distincte. J'ai choisi le rouge comme couleur dominante afin de faire échos à la charte graphique du BAM et ai essayé de rendre le tout plus attractif qu'auparavant.
Voir le prototype desktop Voir le prototype mobileConclusion
RUX est un atelier qui m’a permis de me questionner et de constamment me remettre en question — j’ai appris à repenser mes choix, à tester encore et encore jusqu’à avoir un prototype fonctionnel qui convienne à un maximum d’utilisateurs. Ce faisant, j’ai beaucoup appris, autant par moi-même qu’avec mes camarades, Laura Keerman, Nicolas Coopman et Julie Corbeel. Les leçons qui m’ont été enseignées par le biais de cette expérience sauront m’être utiles dans le futur.